I’m using this post as a place to store and share “notes” from DrupalCon Baltimore. The part of conference notes I tend to find most useful are links and stray ideas I get talking with people. I don’t tend to take detailed notes anymore since I rarely if ever go back to those, although on rare occasions I do re-watch a session if I found it particularly useful.
Basically this is a dump of links, pictures from various things, and a few stray thoughts. I’ll edit as the week progresses and probably add more thoughts and ideas.

 Prenote: https://events.drupal.org/baltimore2017/balti-more-prenote-balti-most-fun-drupalcon (unmitigated silliness)
Prenote: https://events.drupal.org/baltimore2017/balti-more-prenote-balti-most-fun-drupalcon (unmitigated silliness)
DriesNote: https://events.drupal.org/baltimore2017/driesnote
Import things to call out:
- Claims we’re launching 15,000 D8 sites per month!
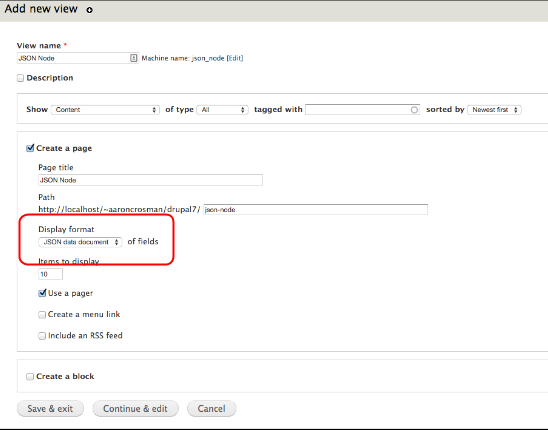
- Field Layout module (experimental in Drupal 8.3 core) appears to be DS in core: https://www.drupal.org/node/2795833
- BigPipe is ready for production.
- Quick edit can do drag and drop image upload.
Greg Anderson’s PHP OSS Workflow tools: https://events.drupal.org/baltimore2017/sessions/development-workflow-tools-open-source-php-libraries
 Some time is more important than others, like outages.
Some time is more important than others, like outages.- To find Drupal plugins on Packages: https://packagist.org/search/?type=drupal-drush
- poser.pugx.org provides badges on packagist pages.
- https://scrutinizer-ci.com/ “Sometimes any static analysis tools will give you answers you don’t like so just ignore it.”
- https://www.versioneye.com/ uses the licenses from composer.json to check for both out of date and for compatible licenses. Not terribly useful internally, but user for open projects since you can link a badge to the result. Alternative `composer licenses` which is actually smarter.
- Sami: A symfony component that does a JavaDoc like project for API documents. https://github.com/FriendsOfPHP/Sami
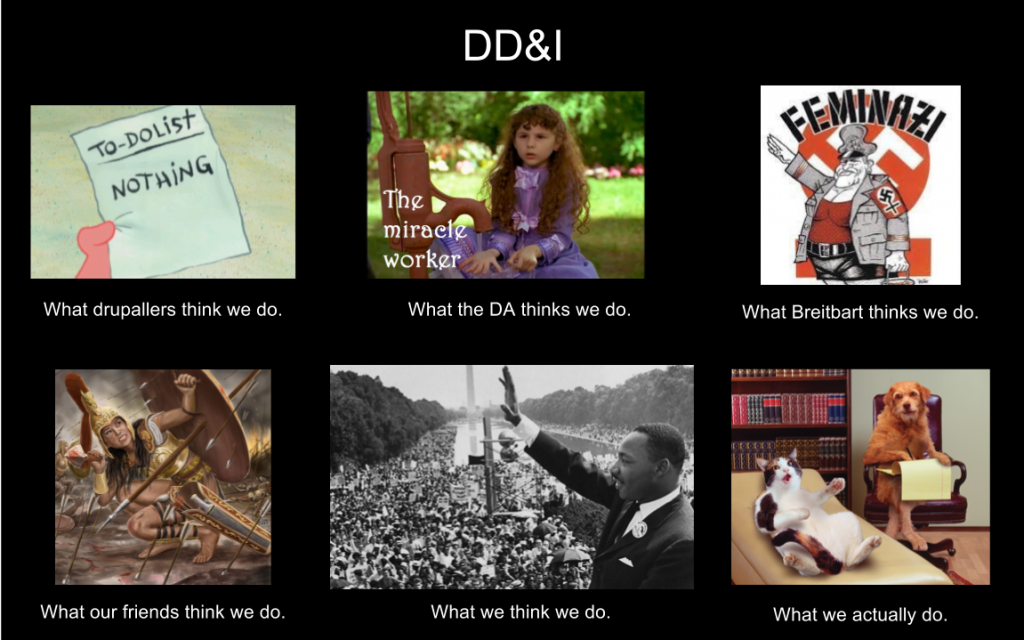
Baby Steps, Lessons Learned & Big plans for Drupal Diversity and Inclusion: https://events.drupal.org/baltimore2017/sessions/year-diversity-initiatives (Core conversations style 30 minute talk with 30 minutes questions).
- https://drupaldiversity.github.io/ For main materials of the group.
- https://drupaldiversity.github.io/resources/ For 3rd party resources to help people get up to speed.
Long line for questions & a lot of conversations at the @drupaldiversity session! 🙌🏻🎊 #DrupalCon @DrupalConNA pic.twitter.com/oQN5wdaWwP
— Fatima Sarah Khalid (@ksFatima) April 25, 2017
Launching Online Stores with Commerce 2.x on Drupal 8 https://events.drupal.org/baltimore2017/sessions/launching-online-stores-commerce-2x-drupal-8
- Main Take away: Commerce in D8 is much closer to ready than I thought, mainly cause like Drupal core much more functionality was moved from supporting modules into Commerce core.
- https://drupalcommerce.org/blog/44305/commerce-20-alpha4-released
- https://www.orlowatches.com/ Is live on D8 Commerce 2
- https://www.drupal.org/project/commerce_stripe Commerce Guys maintained. Although Braintree is the implementation they seem to like best.
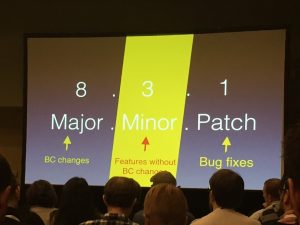
Drupal is Changing, Quickly: How and Why https://events.drupal.org/baltimore2017/sessions/drupal-changing-quickly-how-and-why
- Main Take Aways: It seems to be working, and we’re confident enough about the current plan that I think it’s a bit more real than it’s been in the past. And there are ways to track (engage in) what’s being considered for new features.
- https://www.drupal.org/project/ideas
- https://contribkanban.com/board/ideas
Composer Resources:
- Jeff Geerling’s tips for D8 in composer: https://www.jeffgeerling.com/blog/2017/tips-managing-drupal-8-projects-composer
- I expect more notes from the BoF today here: https://www.jeffgeerling.com/blog/2017/composer-bof-drupalcon-baltimore or https://events.drupal.org/baltimore2017/bofs/managing-drupal-sites-composer
- https://events.drupal.org/baltimore2017/sessions/improving-your-drupal-8-development-workflow
- https://www.drupal.org/project/config_installer
- The general sense is that we all clearly need to master Composer. Drupal core support for composer workflows is weak by default and needs to be fixed.
- https://www.drupal.org/node/2002304
- https://www.drupal.org/node/2768413
- https://www.drupal.org/node/2867757
- List of current issues: https://www.drupal.org/project/issues/drupal?text=Composer&status=Open&priorities=All&categories=All&version=All&component=All&order=last_comment_timestamp&sort=desc
Thanks @kanopi_studios for bringing me to #DrupalCon Baltimore, which has been awesome! Love working & playing with you all! #DrupalThanks pic.twitter.com/7UFc7wJRl5
— Darlyne Dolap (@DarlyneDolap) April 26, 2017
Project Estimates:
- https://events.drupal.org/baltimore2017/sessions/how-changing-our-estimation-process-took-our-project-endgame-wtf-ftw
- Slides: https://drive.google.com/open?id=0B_ISJ0Qb3k1Od1ZIV2FXWTJnLUk
- Outlines a project process for fixed budget projects with two defined points to refine estimates and scope to help achieve success.

“Nobody knows what they’re doing.. they’re just contributing what they know” @webchick #drupalcon
— Heather Rodriguez (@hrodrig) April 26, 2017
Technology and its workforce at ethics crossroad
https://events.drupal.org/baltimore2017/keynote-technology-and-its-workforce-ethics-crossroad
I’m gonna need to watch this one again. Love the talk, @zeynep #DCZeynep #DrupalCon
— tara k (@sparklingrobots) April 27, 2017
- Humans don’t panic properly! We panic too late instead of when we can do something about it.
- Programmers shouldn’t trust themselves since they don’t know what will happen with their work later. @zeynep keynote #drupalcon
- Everything is multi-causal.
- Toolmakers’ ideals don’t rule their tools.
Programmers shouldn’t trust themselves since they don’t know what will happen with their work later. @zeynep keynote #drupalcon
— Aaron Crosman (@acrosman) April 27, 2017
- Surveillance is Baked into Everything.
- Dismantling structures of accountability
- Labor Realities of New Economy
.@zeynep: The labor realities of the new economy are not compatible with a democracy supported by a middle-class. #DrupalCon pic.twitter.com/yuqivM0CzU
— Eileen Clancy (@clancynewyork) April 27, 2017
Raising the bar with guardr
https://events.drupal.org/baltimore2017/sessions/raising-security-bar-guardr
- Guardr provides a bunch of modules and config to help encourage best security practices.
- https://www.drupal.org/project/guardr
- http://www.techrepublic.com/blog/it-security/the-cia-triad/
- https://www.owasp.org/index.php/Category:OWASP_Top_Ten_Project
Watch later:
- Complete Play list: https://www.youtube.com/playlist?list=PLpeDXSh4nHjRbDdwHEBRHItfnjrJ8kEDK
- https://events.drupal.org/baltimore2017/sessions/rescue-me-recovering-sad-broken-drupal
- https://events.drupal.org/baltimore2017/sessions/automatic-drupal-updates-using-visual-regression-continious-integration
- https://events.drupal.org/baltimore2017/sessions/code-standards-its-okay-be-yourself-write-your-code-everyone-else
- https://events.drupal.org/baltimore2017/sessions/compose-your-drupal-website
- https://events.drupal.org/baltimore2017/sessions/we-dropped-security-support-drupal-6-2016-what-happened-after-what-can-we
- https://events.drupal.org/baltimore2017/sessions/%C2%A1viva-la-revoluci%C3%B3n-how-start-devops-transformation-your-workplace
- https://events.drupal.org/baltimore2017/sessions/rearchitecting-drupal-8
- https://events.drupal.org/baltimore2017/sessions/security-emerging-threats
- https://events.drupal.org/baltimore2017/sessions/100-ways-you-can-be-ally
This is what a Drupalist looks like! #humansofdrupal #wearedrupal #drupalcon pic.twitter.com/CE8eFfXn8j
— Diversity&Inclusion (@drupaldiversity) April 27, 2017
Additional Resources to checkout:
Many hundreds of fabulous photos of DrupalCon Baltimore taken by our amazing volunteer photographic team https://t.co/zN6q6aBOjr #DrupalCon pic.twitter.com/J32TmX2lx6
— DrupalCon Baltimore (@DrupalConNA) April 27, 2017